
Afbeeldingen optimaliseren voor het web
Om een website er goed uit te laten zien heb je afbeeldingen nodig. Dit kan niet alleen een punt duidelijker maken, maar ook visueel er leuker uitzien en voor langere tijd op een pagina resulteren mits goed gebruikt. In deze blog post laten we zien hoe je het beste afbeeldingen kan gebruiken voor het web.
Er zijn een hoop voordelen van het gebruiken van afbeeldingen op je website. En je zal er ongetwijfeld ook al gebruik van maken op jouw website. Of dit nu een eigen gebouwde website is met een Bootstrap template, een WordPress website of een Umbraco site is. Het maakt niet uit of je nu een webshop, portfolio voor je werk of een blog bij ons host. Afbeeldingen zorgen voor meer verkopen, langere leestijden en betere conversies. En het ziet er beter uit dan een lap tekst.
Om afbeeldingen er het beste uit te laten zien voor het web dient er het een en ander aan optimalisatie gedaan voor te worden. Dit behandelen we met de volgende punten.
- Resolutie van de afbeelding
- Compressie methode van de afbeelding
- Alt tag en links voor afbeeldingen
- Wat voor soort afbeeldingen?
- Waar te gebruiken?
- Bestandstype van afbeeldingen
- Lazy loading van afbeeldingen
Resolutie van de afbeelding
De resolutie van de afbeelding heeft een hoop impact op de grootte van de afbeelding. Normale foto’s voor het web verschillen erg en het ligt maar net wat je gebruikt voor thema of indeling van jouw website. Wanneer je WordPress gebruikt dan is er in de documentatie van jouw thema ook vrijwel altijd een aanbevolen grootte en resolutie te zien voor verschillende afbeeldingen.
Het is in geen enkele website haast nodig om een afbeelding in volledige resolutie weer te geven waarop de foto of afbeelding is gemaakt. Met de meeste smartphone camera’s zit je al gauw op een resolutie van 1920 bij 1080 en vaak ook al volledige 4K resoluties. Dit kan in afbeeldingen van 5 MB of groter al snel resulteren.
Om een webpagina in te laden met enkele van dit soort foto’s kan je als mobiele gebruiker op een 3G netwerk zo toch al een volle minuut bezig zijn. En geen enkele gebruiker gaat daarop wachten.
Wanneer je de resolutie van een afbeelding wilt aanpassen dan kan dit op diverse methodes. Je kan ervoor kiezen om een betaalde tool zoals photoshop van Adobe te gebruiken. Dit is echter voor de meeste use cases niet rendabel.
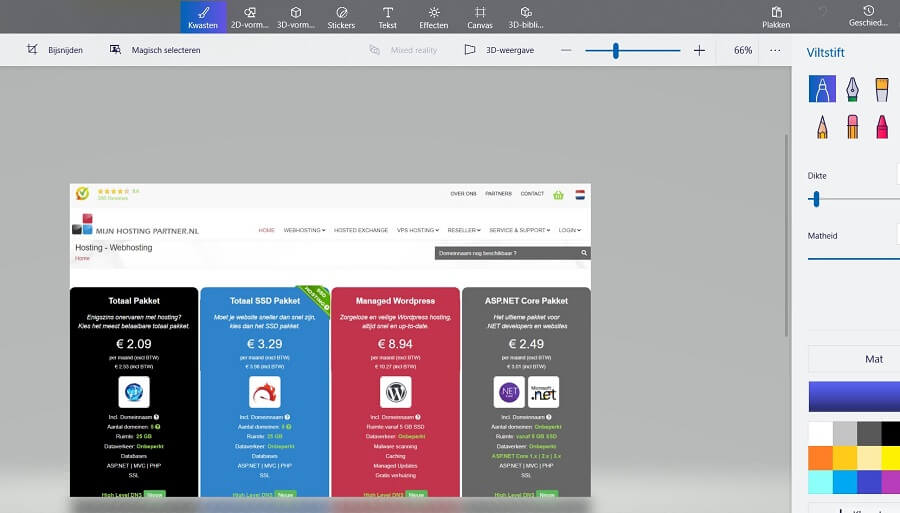
Een kapperszaak die een website beheerd zit immers niet te wachten op die jaarlijkse kosten erbij. Daarom raden wij ook aan om eens de tools zoals GIMP of Paint 3d te gebruiken. Zeker Paint 3d is ook enorm gemakkelijk in gebruik waar GIMP en Photoshop wellicht wat uitdagender kunnen zijn voor de beginner.
Voorbeelden van het schalen van een afbeelding in Paint 3d zijn hieronder te vinden.

Compressie methode van de afbeelding
Naast het schalen van de resolutie is het ook in de meeste gevallen raadzaam om de afbeelding door een compressie tool te halen. Veruit onze favoriete webtool hiervoor is TinyPNG, die wij ook op een dagelijkse basis gebruiken. Na het schalen van de afbeelding is hij door de tool te halen om hem verder te comprimeren.Dit zorgt ervoor dat de afbeelding in sommige gevallen wel tot 80 procent verminderd wordt in bestandsgrootte!

Dit is natuurlijk enorm belangrijk voor niet alleen mobiele gebruikers maar ook voor het sneller laden van jouw website in andere omstandigheden.
Alt tag en links voor afbeeldingen
Alt tags en de naam van de afbeelding kan ook een rol spelen in niet alleen het gebruikersgemak maar ook de vindbaarheid van een afbeelding op het web in zoekmachines. Als je een random naam gebruikt zoals 1234.jpg hoe moeten zoekmachines dan weten waar de afbeelding voor gebruikt wordt? Ook zijn afbeeldingen op die manier niet of minder vindbaar in jouw mediabibliotheek op de hosting. Probeer maar eens over een paar maanden diezelfde afbeelding weer op te zoeken.
Alt tags kunnen een signaal aan Zoekmachine crawlers geven waar de afbeelding voor gebruikt wordt. In plaats van screenshot-1.jpg kan er dan bijvoorbeeld wordpress-mail-handleiding-1.jpg gemaakt van worden. Dit geeft al een eerste signaal af waar de afbeeldingen voor gebruikt worden op jouw specifieke pagina voor het instellen van Mail in WordPress.
Verder kunnen ook links meegegeven worden aan de afbeeldingen, wanneer gebruikers klikken op jouw plaatje dan worden ze bijvoorbeeld omgeleid naar de specifieke pagina waar ze een aankoop kunnen maken. Of hun email adres voor de mailing lijst afgeven. Gebruikers zijn vaak eerder geneigd om op een afbeelding te klikken dan op een normale link.
Wat voor soort afbeeldingen?
Er is natuurlijk altijd een stock photo te gebruiken van gratis afbeelding websites zoals we ook in eerdere blog post hebben behandeld. Echter dien je niet te vergeten dat iedereen daar gebruik van kan maken. Laatst terwijl ik de Metro nieuws website doorbladerde zag ik ook een afbeelding die ik op vele andere soortgelijke blogs heb gezien voorbij komen. Op een gegeven moment verlies je ook een beetje het gene wat jouw blog of website uniek kan maken.
Probeer dus ook eens een eigen gemaakte afbeelding te gebruiken, iedereen heeft tegenwoordig een smartphone waarmee uitermate goede afbeeldingen gemaakt kunnen worden. Neem een foto van het item waarover je schrijft. Schaal de resolutie bij en pas de andere zaken toe uit dit artikel. Dit komt mits goed gedaan een stuk betrouwbaarder over dan weer dezelfde generieke afbeelding die elke andere partij gebruikt.
Er zijn ook zelfs afbeeldingen of figuren te maken met tools zoals GIMP of Paint 3d, een leuke call to action in een afbeelding verwerkt kan meer conversies opleveren dan een simpele “Klik Hier!” link.
Ook zijn afbeeldingen simpel te maken met de screenshot tool binnen Windows, Mac of Linux. Open het programma of onderwerp waar je over schrijft en maak een afbeelding op die wijze. Een tactiek die we in deze blog post hebben gebruikt en in vele kennisbank artikelen.
Waar te gebruiken?
Een afbeelding is op een hele hoop plekken te gebruiken binnen een website. Of je nu een leuke header afbeelding wilt maken of een punt duidelijk wilt maken in een artikel. Vaak geldt dat je lappen tekst zoveel mogelijk dient op te breken in kortere stukken dan je wellicht zou denken. Een grote alinea kan vele gebruikers al afschrikken die alleen een klein stukje informatie zoeken.
Naast afbeeldingen is de spacing, koppen en andere opbrekingen tussen lappen tekst dus ook belangrijk. Een afbeelding kan voor een duidelijke break tussen onderwerpen dienen en dus gebruikers ook een direct voorbeeld te laten zien.
Een product pagina van een nieuwe lamp die je probeert te verkopen dient dus ook afbeeldingen te hebben van die lamp, naast de specifieke informatie over de eigenschappen. Et cetera.
Bestandstype van afbeeldingen
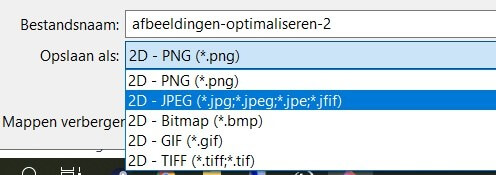
Voor figuren en grafieken geldt de algemene regel dat dit in de PNG bestandstype wordt weergegeven. Voor alle andere afbeeldingen en foto’s kan jpg gebruikt worden. De meningen en feiten verschillen per designer en schrijver die het ene over het ander prefereren. Dit laten we verder over aan de expertise van jezelf of van anderen. Als je hier meer over wilt weten dan kan je zelf hier verder onderzoek naar verrichten.

Ook komen er nu andere afbeeldingstypen zoals WebP en andere modernere afbeelding bestandstypen. Die leveren nog andere voordelen zoals een kleinere afbeelding zonder meer kwaliteitsverlies. Of deze modernere types ook gelijk gebruikt moeten worden is de tweede vraag. Veel browsers en voornamelijk gebruikers ondersteunen dit vaak nog niet. Waardoor dit dus resulteerde in een 404 melding of gebroken afbeeldingen.
Lazy loading van afbeeldingen
Met lazy loading van afbeeldingen wordt bedoelt dat je afbeeldingen pas inlaad als de gebruiker ze ook in beeld kan zien. Op een grote of lange pagina kan het voorkomen dat afbeeldingen nog niet in het scherm te zien zijn, maar alvast wel worden ingeladen. Dit kan voor een langere laadtijd zorgen terwijl dit onnodig is.
Voor de meeste Content management Systemen kan hier een extra plugin voor geinstalleerd worden. WordPress is op de achtergrond bezig om dit standaard te implementeren binnen hun omgeving. Dit zal beschikbaar zijn in een toekomstige WordPress core versie update.
Conclusie
Uiteraard zijn we benieuwd naar jouw methodes voor het instellen en inrichten van afbeeldingen op jouw website. Met welke formules of stappenplannen werk jij? Of gebruik je globaal gezien dezelfde stappen zoals wij aanraden in deze blog post?
Neem contact met ons op als je iets mist of betere ervaring mee hebt. Dit kan via de normale kanalen zoals de chat of een ticket. Of even een mailtje sturen naar helpdesk@mijnpartnergroep.nl.



