Favicon instellen voor je website
De identiteit van je website en herkenbaarheid is gemakkelijker met een Favicon, dit is een kleine afbeelding wat altijd in een tabblad verschijnt wanneer jouw website openstaat. Dit zorgt ervoor dat je website snel eruit te pikken is en maakt het navigeren en de huisstijl wat duidelijker. Laten we in deze blog post even behandelen hoe dit in zijn werk gaat en hoe je dit het beste kunt installeren.
Een favicon is het kleine plaatje wat je ziet in een tabblad. Dit kan zowel in een desktop browser zijn als mobiel en kan op vele plekken verschijnen. Ook bijvoorbeeld in Google Search Console, het normale Google zoeknetwerk en andere plekken. Dit is dus belangrijk om in te stellen zodat dit overal beschikbaar is. Een Favicon is klein, en dient voornamelijk goed leesbaar te zijn. Probeer dit dus niet met je fullsize logo in te stellen, maar laat door je designer dit gelijk aanmaken op een klein formaat. De meeste design bureaus zullen dit al gelijk voor je aanleveren wanner je een logo besteld.

Met een favicon is dus makkelijk jouw website eruit te pikken uit de tabbladen balk en kan dit bijvoorbeeld ook in mobiele resultaten in te zien zijn binnen de Google zoekresultaten.
Formaat van een Favicon en bestandsindeling
De traditionele bestandsformaat en indeling van een Favicon is 16 pixels bij 16 pixels en wordt normalerwijze in PNG ingesteld. PNG heeft de optie om een afbeelding transparant te laten zijn, wat vaak het beste werkt voor een favicon. Aangezien je er dan geen wit vlak achter hebt staan. Dit past dus zichzelf dan aan naar de achtergrond kleur of thema van de browser. Vaak hebben gebruikers namelijk bijvoorbeeld een zwart thema ingesteld of anders. Waar een witte achtergrond er minder optimaal uit kan zien. Een favicon is vaak een simpelere versie van je logo. Waar wij bij MijnHostingPartner.nl bijvoorbeeld ook deze naam bij hebben staan, hebben we bij het Favicon alleen de basis versie of icoon hiervan instaan. Wat ervoor zorgt dat dit dus gemakkelijk te herkennen is, en niet druk overkomt. Ditzelfde principe kan je toepassen op jouw favicon voor je website.
Vroeger werd hiervoor een ander bestand voor gebruikt om ook Internet Explorer te ondersteunen, dit ging met een .ico bestand. Tegenwoordig is dit niet meer van toepassing aangezien de moderne browsers een PNG allemaal ondersteunen.
Verder is dit uiteindelijke bestand in 16 bij 16 nog een aantal keer te optimaliseren met bijvoorbeeld TinyPNG. Dit zorgt voor een kleiner bestandsformaat. Wat de laadtijden helpt. Een favicon is een van de bronnen die het eerst wordt ingeladen. Een kleiner bestand zorgt ervoor dat jouw website sneller inlaad.
Een Favicon instellen in WordPress
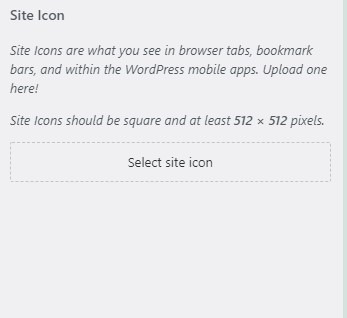
Om een favicon in te stellen in WordPress kan je jouw thema raadplegen, in de WordPress customizer kan je onder Site identiteit jouw Favicon instellen of uploaden. WordPress raad aan om het formaat hiervan 512 pixels bij 512 pixels te maken, dit wordt echter drastisch verkleind in de meeste weergeven. En kan hierdoor ook kleiner geüpload worden om weer de snelheid te optimaliseren.

Bij verschillende thema’s kan dit net op een andere plek zitten, in het Astra thema zit dit bijvoorbeeld in de header en dan de site identiteit. Comprimeer het bestand altijd voor het uploaden, anders maakt WordPress hier vele bestanden voor aan die niet efficiënt worden ingeladen.

Favicon instellen handmatig in de header van je website
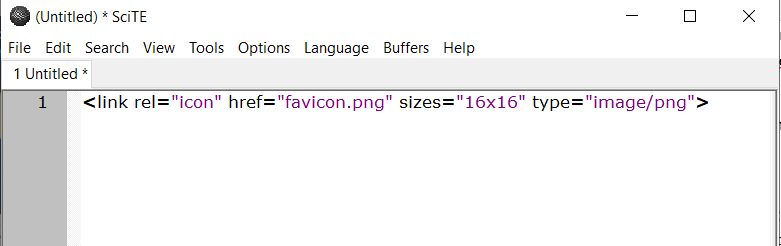
Om een favicon in te stellen voor een website die op een andere wijze is gemaakt is het favicon up te loaden direct in de folder wwwroot van het domein. En vervolgens in de header van de website de favicon aan te melden. Dit kan vervolgens altijd even duren voordat dit pas zichtbaar is. De code die mee te geven in de header is als volgt:

Waarin je natuurlijk de nodige informatie vervangt met jouw eigen waarden hiervan.Met een favicon breng je dus meer identiteit en herkenbaarheid aan je website, en kan je dus ervoor zorgen dat jouw website beter functioneert. Wil je ook alles uit je website hosting halen? Blijf onze blog posts volgen op social media! We delen elke week weer tips en trucs om het beste uit je website te halen. Samen met MijnHostingPartner.nl kan je ervoor zorgen dat je ook resultaten bereikt met jouw website.



